Varnish Nedir ? – Varnish WEB Accelerator (HTTP Reverse Proxy Cache)
Varnish basitçe, yapılan istekleri, belli kurallar ile cache’leyip istemciye dönen, genelde web sunucuların önünde konumlandırılan bir araç. İstekler Varnish’e geliyor, Varnish önbelleğinde varsa isteği buradan dönüyor, eğer yoksa “backend”den fetch ediyor.
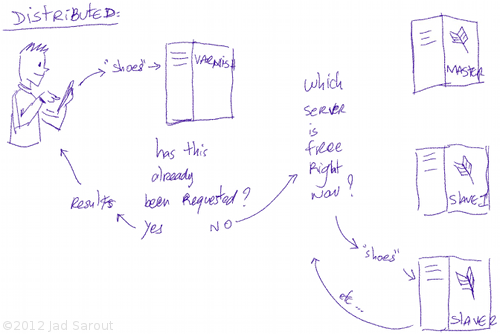
İstekler Varnish’e gelir önbelleğinde varsa döner yoksa web sunucusuna gider önbelleğine alır ve buradan isteklere cevap vermeye devam eder. Aynı zamanda Load Balancer görevi de görür. Oldukça esnektir. vcl denilen, javascript syntax’ına yakın bir dil ile gerekli ayarlamaları yapılmaktadır.Facebook’un da kullandığı bir teknolojidir. FOX TV’de artan trafik yükünü analiz ettikten sonra Varnish’i de kullanmaya karar verdik ve bunun sonucunda da gayet memnun kaldığımızı söyleyebilirim.
Daha iyi anlamak için şu videoyu izlemenizi tavsiye ederim 🙂
Web sunucusuna gelen her istek ve oluşan markup yani içeriğin tümü her defasında tekrar tekrar çalıştırılarak kullanıcıya iletilir. Bu durum sunucu tarafında bandwidth kullanımını arttıracaktır buna paralel RAM ve CPU oranları da artacağından web sunucusunun cevap verme süresi de artacaktır.
Genelde tüm kullanıcılara sunulan statik dosyaları önbelleğe alıp web sunucusunu boşuna yormamak için kullanıldığı gibi dinamik içeriklerin cachelenmesi için de kullanılır. ESI (Edge Side Includes) dil entegrasyonu ve Websockets desteği vardır.
ESI (Edge Side Includes) ile sayfa içeriklerinde objelere farklı TTL süreleri verilerek (/pagination.php=60sn) dinamik sayfaların da cache’lenip valid-invalidation kontrolü yapılabilmektedir.
Yanlız dikkat etmeniz gereken SSL desteğin bulunmaması fakat bu 4.0 sürümü ile henüz inceleme fırsatım olmasada artık SSL desteğini de vermiş gözüküyor. Alt sürümleri kullanıyorsanız buna dikkat etmeniz gerekiyor.
Şimdi Varnish’i Ubuntu dağıtımını kullandığımız sunucumuza kuralım.
Varnish’i repo’ya ekleyelim :
$ sudo curl http://repo.varnish-cache.org/debian/GPG-key.txt | sudo apt-key add -
Şimdi
sudo vim /etc/apt/sources.list
komutu ile sources.list dosyasını açıp sonuna
deb http://repo.varnish-cache.org/ubuntu/ lucid varnish-3.0 yazıp kaydedelim.
$ sudo apt-get update $ sudo apt-get install varnish
komutlarını terminalde çalıştırarak varnishi kuralım. işte bu kadar basit. Şimdi gelelim esas önemli konumuzuza:) Web sitesine gelen istekler 80. port üzerinden yapılır. www.mustafatoker.com.tr yazdığınızda aslında www.mustafatoker.com.tr:80 ‘a gidersiniz. Varnishi kurduk ama hala birşeyler eksik istekler web sunucusuna geliyor.
Varnish’in vcl dosyasını düzenleyelim :
$ sudo vim /etc/varnish/default.vcl
dosyayı açtık şimdi varnish’e web sunucusunun artık 8181 Varnish’inde 80 portundan çalışacacağını söyleyelim
backend default {
.host = “127.0.0.1”;
.post = "8181";
}
olarak düzenledik. şimdi şu satırları bulun :
## Alternative 2, Configuration with VCL
#
# Listen on port 6081, administration on localhost:6082, and forward to
# one content server selected by the vcl file, based on the request. Use a 1GB
# fixed-size cache file.
#
DAEMON_OPTS="-a :6081 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-s malloc,256m"
Şu satırlar ile değiştirin :
## Alternative 2, Configuration with VCL
#
# Listen on port 6081, administration on localhost:6082, and forward to
# one content server selected by the vcl file, based on the request. Use a 1GB
# fixed-size cache file.
#
DAEMON_OPTS="-a :80 \
-T localhost:6082 \
-f /etc/varnish/default.vcl \
-S /etc/varnish/secret \
-s malloc,256m"
Burada Varnish’i Apache’nin önüne kurduk ! Artık istekler doğrudan Varnish’e gelecek.
Apache’de ise
NameVirtualHost *:80 Listen 80 VirtualHost *:80
olan satırlarınızı
NameVirtualHost *:8181 Listen 8181 VirtualHost *:8181
olarak değiştirmeyi unutmayın ! Bir sonraki yazımda Varnish ayarlarını düzenleyip ESI’ye değineceğim ve Varnish’i PHP’de verimli kılma gibi konulara değineceğim 🙂 Görüşmek üzere